UIデザインがテーマのアドベントカレンダー
12月25日、クリスマスまでの日数を数えるために使用するアドベントカレンダーというものがありますが、UIデザインをテーマにした企画もののアドベントカレンダーに参加しました。

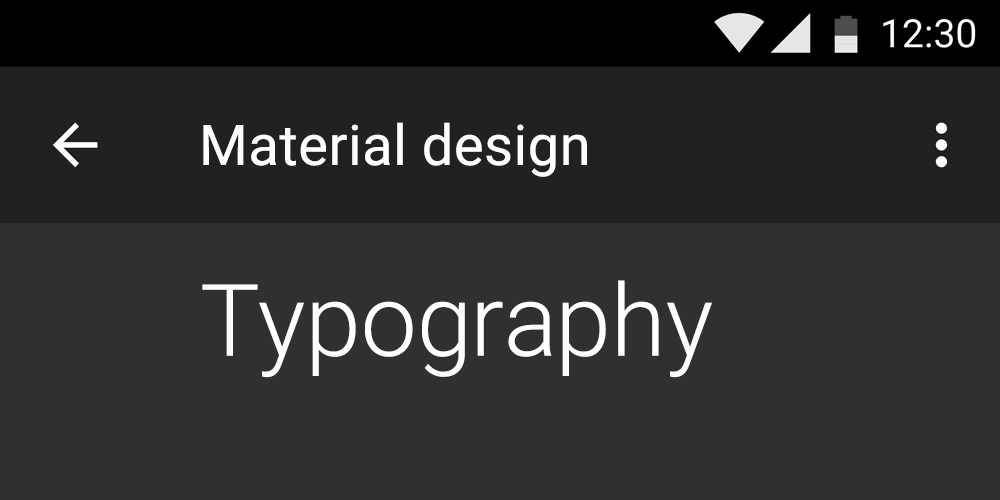
参加は記事を寄稿することで成立するのですが、私は12月17日を担当し、「マテリアルデザインで見るタイポグラフィ」というタイトルで記事を書いています。
最近よく見るようになってきた「Medium」。とても最小限の機能しかもたない文章に特化したブログのようなサービスを使って書いてみましたので、良ければご覧ください。
UI Design Advent Calendar 2016
また、2016年のカレンダーは参加者や寄稿者が少なくなってしまいましたが、去年のものと合わせて、面白い記事をピックアップしました。
Android UI Design ことはじめ | smrhby.com
Androidのデザインを作る際の手順が書かれています。
マテリアルデザインをどんなグラフィックツールで、どこに気をつけ作っていけば良いのかが分かりやすくまとめられています。
ユーザーのリテラシーのようなことを「練度」として説明しています。ペルソナやUIを設計する際に参考になります。
OSの新機能やアプリをエンジニアやデザイナーが集まってあーだこーだ観察して意見を出し合う「UI談義」についてのお話。UI談義できるような同僚や友人がいる環境が羨ましく感じます。とても素敵ですね。
常にキャッチアップしよう!iOSヒューマンインターフェイスガイドライン – VASILY Design – Medium
iOSのヒューマンインターフェイスガイドラインについて書かれています。ガイドラインが少しずつバージョンアップされており、変更点についても書いてくれているので、すでに知っている方も見てみる価値あり。
UI内アイコン作るときのtipsまとめ – Masanori 3284 – Medium
iOS向けのアイコン制作の注意点が丁寧に書かれています。モバイルアプリのデザインを作っている学生にも読ませたい記事です。